
14 technische SEO fouten die u gemakkelijk kunt vermijden
Geupdate op februari 5, 2024
Wil je graag zo snel mogelijk de online zichtbaarheid van uw website verbeteren? Zorg er dan voor dat uw website er klaar voor is! Onze eigen SEO diensten hier bij Weichie.com beginnen altijd met een technische scan van je website. Wanneer wij dit doen, vinden we een heleboel fouten die steeds opnieuw worden gemaakt. Dus hier is een lijst van de meest voorkomende technische SEO fouten die wij terug vinden op de websites van onze klanten. Als je zelf een technische achtergrond hebt, zijn ze eenvoudig zelf op te lossen.
Je direct storten op SEO en zo snel mogelijk aan de slag gaan kan verleidelijk zijn, maar kan tot slechte resultaten leiden als je niet voorzichtig bent. Je gaat veel tijd en moeite verliezen als je website hier nog niet klaar voor is. Meestal zijn de technische problemen snel op te lossen. Met de nieuwe Google rank factor: Core Web Vitals, besteedt Google steeds meer aandacht aan technisch correcte websites.
Lees hieronder onze lijst met de meest gemaakte SEO fouten in digitale contentproductie.

SEO is een krachtig instrument dat gemakkelijk te implementeren is, maar nog gemakkelijker om verkeerd te implementeren. Een goed uitgevoerde SEO strategie kan het zoekverkeer aanzienlijk verhogen; een sterk uitgevoerd plan met veelgemaakte fouten kan er echter voor zorgen dat de rankings van een site dalen i.p.v. stijgen.
De meest voorkomende SEO fouten:
- 1. De code van je website
- 2. Google Tools
- 3. Generieke of naakte ankertekst
- 4. Gibberische anker links
- 5. Gebroken ankerlinks
- 6. Dubbele of standaard title tags
- 7. Slecht beheer van de omleiding (redirects)
- 8. Gemengde inhoud
- 9. Verkeerde HREF-lang en meertalige setup
- 10. Slechte sitemap en Robots.txt bestand
- 11. Verweesde pagina’s in sitemap (Orphaned pages)
- 11. Onvriendelijke URL’s
- 12. Foutief gebruik van title-tags (h-tags)
- 13. Slechte prestaties & lange laadtijden
- 14. Niet-geoptimaliseerde afbeeldingen en afbeeldingen zonder alt-tags
- Besluit voor veel voorkomende SEO fouten
1. De code van je website
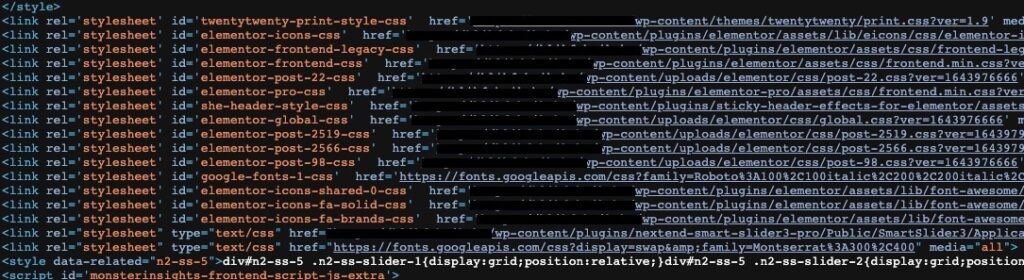
Je website is opgebouwd in code (html, css, javascript, php, …). Hier zitten vaak de meeste fouten in, maar verschillen ook vaak in complexiteit. Als je een basis-kennis hebt in HTML of PHP kan je hier soms wel zelf de kleine foutjes uithalen.
Gekochte thema’s zijn overladen met functionaliteiten om een breed assortiment aan use-cases te helpen. Maar je website gebruikt waarschijnlijk niet eens de helft van de functionaliteiten die in het thema zitten. Daarom laadt uw website een heleboel extra scripts en tags in die de laadtijd van uw website verkorten – zonder enige reden. U hebt al die zware libraries daar niet nodig.
Je kunt ook controleren of je een page builder gebruikt. Op WordPress zijn populaire page-builders Elementor, Divi, of WPBakery. Hoewel deze builders een grote hulp kunnen zijn tijdens het bewerken van de website, laden ze ook een heleboel extra bibliotheken in om te kunnen doen wat je graag zou willen.
Een eenvoudig voorbeeld: Uw gratis / premium thema wordt geleverd met een setup om uw eigen image slider of galerij te maken. Je hebt echter helemaal geen slider of galerij nodig – dus je gebruikt het niet op je website. Je website zal wél nog steeds alle scripts inladen om een slider weer te geven.

2. Google Tools
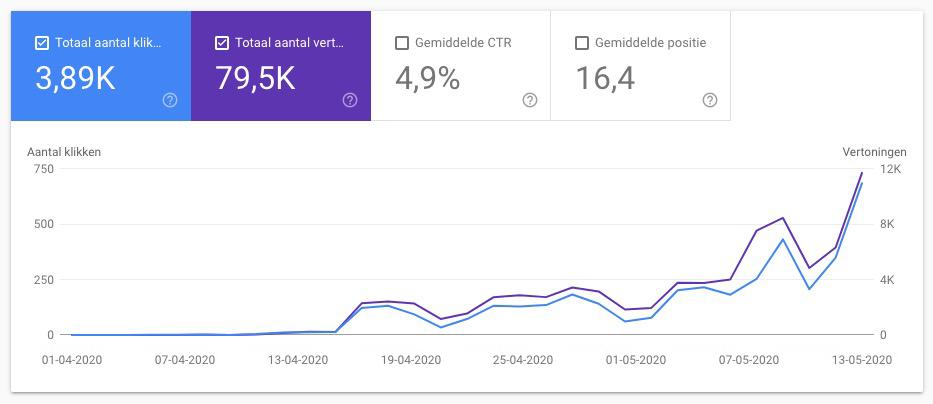
Wat is een betere manier om SEO fouten bij te houden dan met de Google tools zelf? De belangrijkste tools om uw SEO score te controleren zijn met de eigen Google tools. De meest populaire zijn Google Analytics, Google Search Console, en Google Tag Manager. Maar het aantal websites dat we zien zonder geïnstalleerde analytics of erger nog: verkeerd geïnstalleerde Google tags zijn niet te overzien.
Deze tools zijn gratis en geven je duidelijkere inzichten in het verkeer op je site en hoe ze exact op je website terechtkomen. Zonder die tools bent u blind aan het investeren in SEO. Wij gebruiken die Google tools niet alleen voor onze SEO diensten, maar ze geven ons een vrij goed inzicht tijdens onze kickoff analytics van uw website.
Ze zijn gratis en super eenvoudig te installeren, dus wij raden je aan om op zijn minst de Google Analytics snippet te installeren en je domein te claimen in Google Search Console.
3. Generieke of naakte ankertekst
‘anchors’ zijn links op een website en worden gebruikt voor interne & externe linkbuilding. Ze zijn een belangrijke factor voor SEO en Google geeft ze meer aandacht dan gewone tekst. Als u ankers gebruikt op afbeeldingen, of links gebruikt die “lees meer” zeggen, laat u gemakkelijke kansen liggen om uw keywords meer aandacht te geven. Uw bezoekers weten misschien waar “lees meer” naar toe linkt, maar het gebruik van dit soort generieke links is niet goed voor Google.
Omdat ankerlinks extra aandacht krijgen van Google, is het beter om iets te zeggen als “Lees meer over rode ballonnen” – Waarbij ‘rode ballon’ het doelzoekwoord is van de pagina waarnaar je linkt.
Naakte ankerteksten zijn links waarbij je geen tekst in het anker schrijft. Ook hier laat je kansen liggen, want Google kan helemaal geen ankertekst gebruiken. Dit type link komt het meest voor wanneer je afbeeldingen in de ankers plaatst.
Hoewel het je SEO score niet echt zal schaden, zal het ook niet je keyword rankings verbeteren met zoveel als het zou kunnen bij het gebruik van sterke ankerteksten.
4. Gibberische anker links
Naast de ankertekst, speelt ook de ankerlink zelf een grote rol. Dit is de eigenlijke pagina waarnaar de link de gebruiker zal doorverwijzen. Maar het lijkt ons dat niet iedereen het belang van die ankerlinks kent. Sommigen gebruiken ze gewoon als tekstdecoratie, om tekst in een andere kleur te markeren, maar linken nergens naar. Anderen linken naar pagina ID’s in plaats van naar de eigenlijke paginatitel.
Bijvoorbeeld, een link die linkt naar website.com/everything-about-red-balloons heeft meer gewicht voor uw SEO campagne dan dezelfde link maar is geschreven als website.com/?p=2764. Deze link komt op dezelfde pagina, maar Google geeft de voorkeur aan de eerste versie, omdat de URL van de link daadwerkelijk het doelzoekwoord bevat.
Dit soort links komt het meest voor wanneer mensen links gaan gebruiken als filters (/?q=564) in plaats van de eigenlijke categorienaam te gebruiken zoals (/?q=red) of wanneer links automatisch gegenereerd worden met de verkeerde permalink structuur.
5. Gebroken ankerlinks
We zijn nog niet klaar met praten over ankerlinks in SEO! Als Google uw website crawlt, vindt het pagina’s door ook alle URL’s op een pagina te crawlen. Het helpt Google de paginastructuur van uw website te begrijpen en welke pagina’s belangrijker zijn dan andere. Dat is waarom zowel de ankertekst EN de ankerlinks die in de twee vorige punten zijn besproken zo belangrijk zijn.
Wat Google ook niet leuk vindt, is wanneer je de bovenstaande stappen correct uitvoert, dus je hebt een sterke ankertekst en ankerlink, maar de pagina waarnaar gelinkt wordt bestaat niet. Je hebt die pagina verwijderd of de externe website waarnaar je linkt bestaat niet meer.
Als je Google naar gebroken pagina’s op je website brengt, of vanaf je website, zal je ankerlink een negatieve impact hebben op je SEO score in plaats van de positieve waar je voor gaat.
Ik heb drie punten van dit artikel besteed aan ankerlinks, dus geef die links op je website alsjeblieft de aandacht die ze verdienen! Ik wil geen anker-gerelateerde SEO fouten meer zien op je website.

6. Dubbele of standaard title tags
Hoe vaak gaat u naar een website en ziet u als paginatitel “homepage” of gewoon de titel van de website? Dit is een zeer luie SEO fout. Wanneer u naar een andere pagina navigeert, zal de titel nooit veranderen. U bent op de ‘yourcompany’ website en dat blijft de titel… voor alle pagina’s!
Ik neem aan dat ik niet echt hoef uit te leggen waarom het geen goed idee is om het zo te doen. Title tags zijn een vrij zware SEO meting en het hebben van ‘homepage’ als titel is echt een verspilling van een super makkelijke kans om je specifieke keyword te targeten.
Dit geldt voor de meta-titels, maar maak alstublieft niet dezelfde fout met uw meta-beschrijvingen! Laat ze niet leeg, want dan verschijnen ze niet op uw website. Als je geen tijd hebt om iets te schrijven, zet er dan op z’n minst gewoon de paginatitel bij. (niet aanbevolen, maar nog altijd beter dan niets!)
Deze meta-tags tellen!!
7. Slecht beheer van de omleiding (redirects)
In eerste instantie is redirect management alleen belangrijk bij het migreren naar een nieuwe website. Dus als u al een website heeft en u gaat deze vernieuwen met (of zonder) een bureau, zorg er dan voor dat er een goed redirect management is. Backlinks zijn een van de grootste SEO ranking factoren en zijn erg moeilijk te krijgen. Zorg ervoor dat u ze niet verliest door een slechte migratie naar uw nieuwe website. Dit zijn enorme SEO fouten!
Als uw website al in de lucht is, telt redirect management nog steeds als u de URL’s van bepaalde pagina’s of posts wijzigt. U kunt deze slugs wijzigen om meer specifieke of long-tail zoekwoorden te targeten, maar wanneer u ze wijzigt, zorg er dan voor dat de oude slug doorverwijst naar de nieuwe.
Zorg ervoor dat je af en toe je site scrapeert om te controleren of je interne linkstructuur nog goed werkt. Wanneer u de URL van een pagina wijzigt, controleer dan of er geen interne link meer is die naar de oude slug verwijst. Zelfs als de redirect correct is ingesteld, verliest u uw interne linkingkracht wanneer de link nog steeds de oude slug bevat.
8. Gemengde inhoud
Er zijn heel wat mogelijkheden om gemengde inhoud te creëren. En gemengde inhoud is iets waar Google niet van houdt… helemaal niet. De meest populaire ‘gemengde inhoud’-fout is wanneer uw website beveiligde met niet-beveiligde bronnen mengt. U kunt een HTTPS-verbinding op uw website forceren, maar de links, afbeeldingen of lettertypen op uw website worden over HTTP geladen. Dit is niet goed! Zorg ervoor dat alle links op uw website HTTPS gebruiken.
De tweede manier van gemengde inhoud is natuurlijk eigenlijk gemengde inhoud in termen van taal. Bent u op een Engelse website? Gebruik daar dan geen Franse teksten op! Elke HTML-pagina krijgt een lang-attribuut zodat Google weet in welke taal deze pagina is geschreven. Heb je dezelfde content in een andere taal? Dan laat de hreflang-tag op die pagina Google weten waar dezelfde pagina in een andere taal te vinden is.
Echter, als je tegen Google zegt: Dit artikel is in het Frans geschreven en Google scant je pagina en ontdekt dat het helemaal niet in het Frans is. Je wordt gestraft voor het hebben van gemengde inhoud. Dus als u gebruik maakt van een meertalige website, ga zitten en dubbel-check uw artikelen voor gemengde inhoud.

9. Verkeerde HREF-lang en meertalige setup
SEO fouten in meertalige websites zijn heel, heel gebruikelijk. Meertalige websites zijn zeer delicaat, maar zeer gemakkelijk fout te doen. Hoewel meertalige websites zeer sterk zijn voor SEO – omdat u zich richt op zoekwoorden in verschillende talen, is de kans op het creëren van gemengde inhoud zeer groot.
Het is niet alleen de tekst die verandert. U moet ook de URL van uw pagina, categorienamen, afbeeldingsnamen & alt tags, en alle links op uw pagina vertalen. Het linken van een Franse pagina naar een ander artikel in het Engels zal uw bezoekers (en Google tijdens het crawlen) naar de Nederlandse versie van de website brengen zonder dat ze dat willen.
Het is ook belangrijk om je pagina’s te verbinden met de juiste hreflang tags. Als je een artikel in het Engels hebt en hetzelfde artikel in het Frans, kun je Google laten weten dat dit niet hetzelfde artikel is maar in een andere taal met behulp van hreflangs. Als je dit niet correct doet, zal Google je Engelse artikel en je Franse artikel als 2 verschillende artikelen zien. Waardoor je pagina autoriteit verdeeld wordt over je twee pagina’s.
10. Slechte sitemap en Robots.txt bestand
Een sitemap is een bestand op uw server dat een lijst bevat van alle bestaande pagina’s op uw website. Een Robots.txt bestand is een ander bestand op uw server dat crawlers laat weten welke pagina’s en mappen ze mogen scrapen.
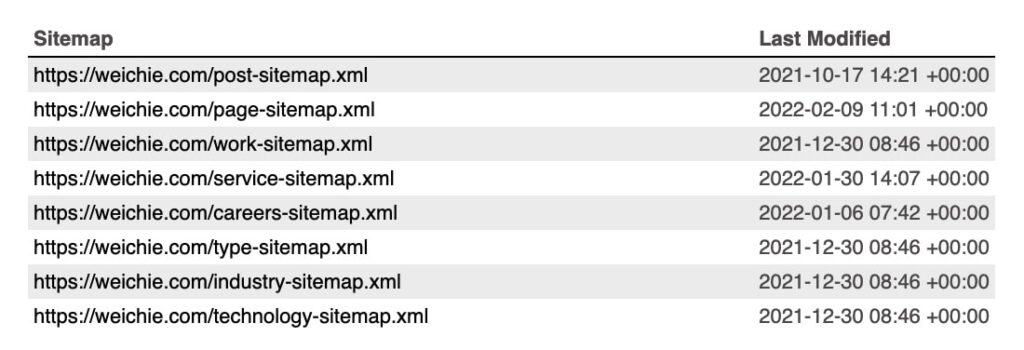
Er zijn gratis sitemap generatoren online die een sitemap voor je genereren. Maar ze clusteren je sitemap niet in verschillende post-types. Het is gewoon een lange lijst van pagina’s. Het is beter voor Google om je sitemap te clusteren in verschillende post-types, zodat het makkelijker te begrijpen en te onderhouden is. In de afbeelding hieronder zie je dat onze sitemap is opgedeeld in een posts-sitemap, pagina-sitemap, werk-sitemap, service-sitemap, … Dus Google weet dat alle pagina’s in post-sitemap blogartikelen zijn. Alle pagina’s in service-sitemap zijn specifieke service pagina’s.
enerator tools, moet je een nieuwe sitemap uploaden na elke update. Google zal deze sitemap gebruiken om uw website sneller te crawlen, maar als hij niet up-to-date is, zal dat uw SEO-ranking schaden.
server, kun je crawlers blokkeren om die mappen te scannen. Maar zoals je je kunt voorstellen, kan het blokkeren van de verkeerde bronnen (het blokkeren van je hele site bijvoorbeeld) veel schade toebrengen aan je SEO score. Dit is het eerste bestand dat crawlers scannen, om te zien waar ze wel en niet mogen komen op je server.
Het is aan te raden om een link naar je sitemap bestemming in je robots.txt bestand te zetten.

11. Verweesde pagina’s in sitemap (Orphaned pages)
Nu je het belang van de sitemap kent, is het ook belangrijk om te begrijpen dat Google je website schraapt samen met je sitemap. Het gebruikt uw sitemap als een pagina-lijst, om te zien welke pagina’s beschikbaar zijn op uw website. Vervolgens schraapt het uw website en probeert de sitemap te begrijpen. Welke pagina’s zijn gerelateerd, welke pagina linkt naar welke andere pagina – zowel interne als externe links.
Wanneer je een pagina in je Sitemap.xml bestand hebt staan, maar er is geen enkele link op je website die naar die pagina gaat, dan wordt dat een verweesde pagina in je sitemap genoemd. Wanneer Google deze vindt, markeert het deze pagina’s als onbelangrijk.
Andersom is ook niet goed! Wanneer je vanaf je website linkt naar een enkele pagina op je site, en die pagina staat NIET in je sitemap. Dan denkt Google dat je sitemap ongeldig is en verliest je site punten op het technische aspect.
11. Onvriendelijke URL’s
Het is gemakkelijker om uw klanten te vertellen dat ze naar uwsite.com/contact moeten gaan dan naar pagina uwsite.com/?p=4873. Dit telt niet alleen voor je bezoekers, maar ook voor Google. Probeer je permalinks netjes en kort te houden, maar gebruik er wel je doelwoorden in.
Probeer de URL-structuur van uw website consistent te houden op uw hele website. Wanneer u schone URL’s gaat gebruiken, moet u deze niet verwarren met paged query URL’s zoals in het volgende voorbeeld: Wanneer je slugs gebruikt zoals deze: /services/service-1 & /services/service-2 zorg er dan voor dat je andere post-types hetzelfde formaat gebruiken. En ga dit niet doen voor je portfolio pagina’s: /portfolio/?project=3943 maar maak er ook een schone URL van: /portfolio/project-title
12. Foutief gebruik van title-tags (h-tags)
Title tags zijn een van de meest voorkomende tags op websitepagina’s en lijken voor de hand te liggen. Toch hebben nog te veel klanten websites waar ze het helemaal verkeerd gebruiken. Ik zal je een paar simpele feiten geven over paginatitels (de h1-tag):
- Gebruik maximaal één h1-tag op elke pagina van uw website
- Gebruik ten minste één h1-tag op elke pagina van uw website
- Je mag title-tags alleen in aflopende volgorde gebruiken
Met #3 bedoel ik dat je geen h1 en een h3 tag op je webpagina kunt gebruiken, zonder een h2 te gebruiken. Als je een H6 element op je webpagina wilt gebruiken, moet je er rekening mee houden dat je eerst de H1, H2, H3, h4, en H5 title tags moet gebruiken, voordat je de H6 tag mag gebruiken.
Anders ziet Google je pagina als minder gestructureerd en gebruik je title tags voor styling doeleinden en niet voor inhoud. Inhoudelijk zijn titels en meta-tags de meest voorkomende SEO-fouten.
13. Slechte prestaties & lange laadtijden
In de loop der jaren beginnen webprestaties een steeds grotere rol te spelen voor SEO. Zeker prestaties op mobiele apparaten. Google wil zijn klanten de beste online ervaringen bieden, en traag ladende websites zullen dat niet aan uw bezoekers geven. Dus als uw website slecht presteert, zal Google andere websites tonen die beter presteren.
Google startte zijn eigen AMP-project initiatief om inhoud zelfs sneller te tonen op mobiele apparaten. Dit protocol is al met pensioen, maar de andere ranking factor op dit moment die de prestaties meet is de Core Web Vitals. Maar het toont aan dat Google meer en meer geeft om goed presterende websites, samen met goede inhoud.
14. Niet-geoptimaliseerde afbeeldingen en afbeeldingen zonder alt-tags
Naadloos inhakend op de performantiefactor voor SEO-fouten, spelen ook afbeeldingen een grote rol! Bij performance draait alles om snelle laadtijden en geoptimaliseerde code. Afbeeldingen zijn de makkelijkste manier om dingen te verknoeien. Mooie fotografie speelt een belangrijke rol in moderne webontwikkeling. Maar het onbewerkt uploaden van je afbeeldingen kan behoorlijk zwaar zijn voor het laden. Probeer je afbeeldingen in de meest gecomprimeerde manier te uploaden.
- Als het een eenvoudige afbeelding is, gebruik dan .jpg
- Gebruik alleen .png als u transparante afbeeldingen uploadt
- Optimaliseer uw beelden achteraf in het moderne .webp formaat om nog meer te comprimeren
- Lazyload je afbeeldingen wanneer je veel afbeeldingen op dezelfde pagina gebruikt. Je kunt lazyloading op elke afbeelding gebruiken, maar zorg ervoor dat je afbeeldingen lazyload wanneer je ze gebruikt:
- Sliders
- Galerij
- Modals
- Superzooms
- …
Als u miniatuurafbeeldingen gebruikt, gebruik dan niet het afbeeldingsformaat dat 4k pixels breed is. Gebruik de juiste afbeeldingsformaten voor al uw afbeeldingen in het formaat waarin ze op uw website zullen worden weergegeven.
Besluit voor veel voorkomende SEO fouten
SEO is super simpel om te doen, maar nog simpeler om het fout te doen. Omdat we steeds dezelfde technische SEO fouten tegenkomen, hebben we deze lijst gemaakt. Deze lijst zal in de loop der jaren worden bijgewerkt wanneer we meer terugkerende fouten vinden, maar dit is de lijst met de meest voorkomende technische fouten.
Bent u een ontwikkelaar? Gebruik deze lijst om het technische deel van uw website te controleren. Bent u geen ontwikkelaar maar wilt u uw SEO verbeteren? U kunt altijd een gratis SEO offerte aanvragen en deze zal een kleine technische analyse van uw website bevatten. (Inclusief een controle op alle punten die in dit artikel staan)


Nieuwsbrief
Schrijf je in voor onze laatste updates, 1x per kwartaal!