
14 technical SEO mistakes you can easily avoid
Updated on December 21, 2023
Eager to start with improving the online visibility of your website? Make sure your website is ready for it! Our own SEO services here at Weichie.com always start with a technical website scan of our client’s site. When we do this, we find a lot of mistakes that are made over and over again. So here’s a list of the most common technical SEO mistakes we find on our client’s websites. If you have a technical background, you can easily fix them yourself.
For online brands and businesses that are looking to get better growth from search marketing, going full throttle into SEO can be tempting but can lead to bad results if one isn’t careful. You will lose a lot of resources if your website is just not ready for it. Most of the time, the technical issues are quick fixes. With the new Google rank factor: Core Web Vitals, Google spends more attention than ever on technically correct websites.
Read our list below of the most common SEO mistakes and top mistakes in digital content production.

SEO is a powerful tool that is easy to implement, but even easier to implement wrong. A well-executed SEO strategy can significantly increase search traffic; however, a strong-implemented plan with common mistakes can cause a site’s rankings to plummet.
The most common SEO mistakes:
- 1. Your website’s code
- 2. Google Tools
- 3. Generic or naked anchor text
- 4. Gibberish anchor links
- 5. Broken anchor links
- 6. Duplicate or default title tags
- 7. Poor redirect management
- 8. Mixed Content
- 9. Wrong HREF-lang and multilingual setup
- 10. Bad sitemap and Robots.txt file
- 11. Orphaned pages in sitemap
- 11. Unfriendly URL’s
- 12. Wrongly used title-tags (h-tags)
- 13. Poor performance & long loading times
- 14. Unoptimized images and images without alt-tags
- Conclusion on Common SEO Mistakes
1. Your website’s code
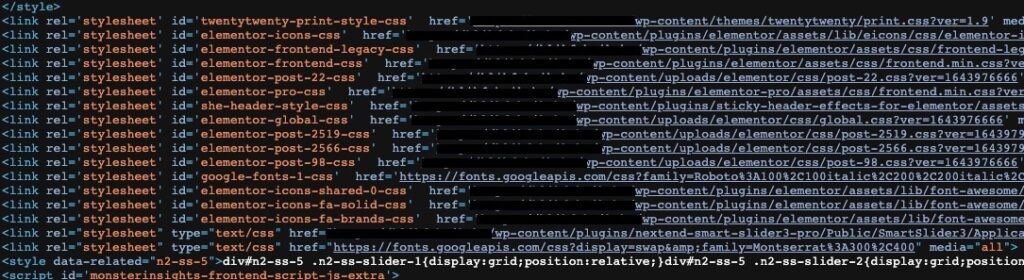
I don’t know a better place to start than the code behind your website. The technical issues on your website will mostly take place in this part. So you might need basic development skills to fix the mistakes here.
If you’re using a free or premium website theme, I can already tell you your code is not optimized. Purchased themes are bloated with functionalities to help a broad range of use-cases. But your website probably isn’t even using half of the functionalities that come with the theme. Therefore, your website loads in a lot of additional scripts and tags that reduce the loading time of your website – for no reason. You don’t need all of the fancy libraries in there.
You can also check if you’re using page builders or not. On WordPress, popular page-builders are Elementor, Divi, or WPBakery. While those builders might be a great help for you while editing the website, they are also loading in a lot of additional libraries to be able to do what you’re trying to make.
A simple example: Your free/premium theme comes with a setup to create your own image slider and gallery. However, you don’t need a slider or a gallery at all – so you’re not using it on your website. Your website will still load in all the scripts to display a slider.

2. Google Tools
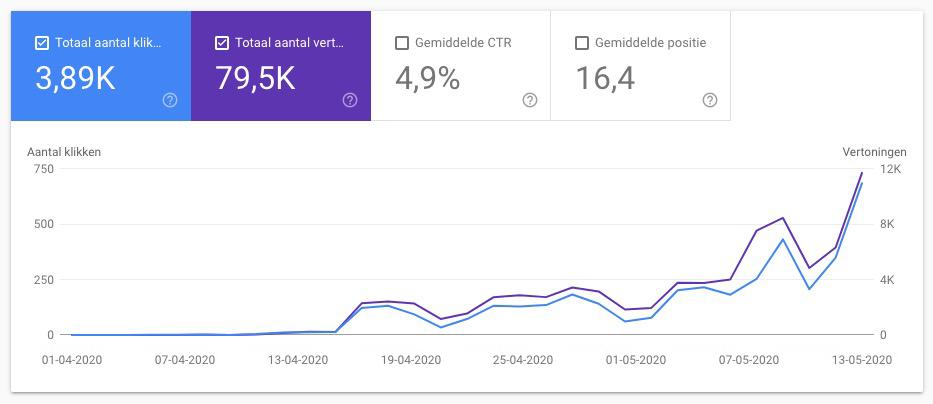
What better way to track SEO mistakes than with the Google tools itself? The main metrics to check your SEO score are with Google tools. The most popular ones are Google Analytics, Google Search Console, and Google Tag Manager. But the number of websites we see with no analytics installed or worse: wrongly installed Google tags are imaginable.
These tools are free and give you in-depth insights into the traffic on your website and how visitors land on your site. Without those tools, you’re investing blindly in SEO. We don’t only use those Google tools for our SEO services, but they give us a pretty good insight during our kickoff analytics of your website.
They are free and super simple to install, so I recommend you to install at least the Google Analytics snippet and claim your domain in Google Search Console.
3. Generic or naked anchor text
Anchors are links on a website and are used for internal & external link building. They are an important factor for SEO and Google gives them more attention than regular text. If you are using anchors on images, or use links that say “read more”, you’re missing out on opportunities. Your visitors may know where “read more” will link to, but using generic links like this is not great for Google.
Because anchor links get additional attention from Google, it’s better to say something like “Read more about red balloons” – Where ‘red balloon’ is the target keyword of the page you’re linking to.
Naked anchor texts are links where you don’t write any text inside the anchor. Here are you missing out on opportunities as well, as Google can’t use any anchor text at all. This type of link is most common when you’re placing images inside the anchors.
While it might not really hurt your SEO score, it will also not improve your keyword rankings by as much as it could while using strong anchor texts.
4. Gibberish anchor links
besides the anchor text, also the anchor link itself plays a big role. This is the actual page the link will redirect the user to. But it seems to us that not everyone knows the importance of those anchor links. Some use them simply as text-decoration, to highlight text in another color but are not linking to anything. Others are linking to page IDs instead of the actual page title.
For example, a link that links to website.com/everything-about-red-balloons has more weight for your SEO campaign than the same link but is written like website.com/?p=2764. This link will go on the same page, but Google prefers the first version, as the link URL actually contains the target keyword.
Those types of links are most common when people start using links as filters (/?q=564) instead of using the actual category name like (/?q=red) or when links are auto-generated with the wrong permalink structure.
5. Broken anchor links
We’re not finished talking about anchor links in SEO just yet! As Google crawls your website, it finds pages by also crawling all the URLs on a page. It helps Google understand the page structure of your website and which pages are more important than others. That’s why both the anchor text AND the anchor links discussed in the two previous points matter so much.
What Google also does not like, is when you do the above steps correctly, so you have a strong anchor text and anchor link, but the page it links to does not exist. You removed that page or the external website you’re linking to doesn’t exist anymore.
If you’re bringing Google to broken pages on your website, or from your website, your anchor link will have a negative impact on your SEO score instead of the positive one you’re going for.
I’ve spent three points of this article on anchor links, so please give those links on your website the attention they deserve! I don’t want to see any anchor-related SEO mistakes on your website anymore.

6. Duplicate or default title tags
How often do you go to a website and see as page title “homepage” or simply the title of the website? This is a very lazy SEO mistake. When you navigate to another page, the title will never change. You’re on the ‘yourcompany’ website and that will be the title… for all of the pages!
I assume I don’t really need to explain why it’s not a good idea to do it like this. Title tags are a pretty heavy SEO measurement and having ‘homepage’ as a title is really a waste of a super easy opportunity to target your specific keyword.
This counts for the meta-titles, but please don’t make the same mistake with your meta-descriptions! Don’t leave them blank, because then they don’t show up on your website. If you don’t have the time to write anything, at least just put the page title there. (not recommended, but still better than nothing!)
Those meta-tags count!!
7. Poor redirect management
In the first instance, redirect management is only important when migrating to a new website. So if you already have a website and you’re revamping it with (or without) an agency, make sure there is proper redirect management. Backlinks are one of the biggest SEO ranking factors and are very hard to get. Make sure you don’t lose them because of a poor migration to your new website. These are huge SEO mistakes!
If your website is already up-and-running, redirect management still counts if you’re changing the URLs of certain pages or posts. You can change those slugs to target more specific or long-tail keywords, but when you change them, make sure the old slug redirects to the new one.
Make sure to scrape your site every now and then to make sure your internal linking structure is still working properly. When you change the URL of a page, double-check that there isn’t an internal link still directing to the old slug. Even with the redirect set up correctly, you’re losing your internal linking power when the link still contains the old slug.
8. Mixed Content
There are a lot of possibilities to create mixed content. And mixed content is something that Google does not like… at all. The most popular ‘mixed content’ error is when your website is mixing secure with non-secure resources. You can force an HTTPS connection on your website, but the links, images, or fonts on your website are loaded in over HTTP. This is not good! Make sure everything link on your website is using HTTPS.
The second way of mixed content is of course actually mixed content in terms of language. Are you on an English website? Don’t use French copy on there! Every HTML page receives a lang-attribute to Google know what language this page is written in. Do you have the same content in another language? Then the hreflang-tag on that page will let Google know where to find the same page in a different language.
However, if you tell Google: This article is written in French and Google scans your page and discovers it’s not in French at all. You’re getting punished for having mixed content. So if you’re using a multilingual website, sit down and double-check your articles for mixed content.

9. Wrong HREF-lang and multilingual setup
SEO mistakes in multilingual websites are very, very common. Multilingual websites are very delicate but very easy to do wrong. While multilingual websites are very strong for SEO – as you’re targeting keywords in different languages, the chances of creating mixed content are very large.
It’s not only the text that’s changing. You also need to translate your page URL, category names, image names & alt tags, and all the links on your page. Linking from a French page to another article in English will bring your visitors (and Google while crawling) to the Dutch version of the website without them wanting to.
It’s also important to connect your pages with the correct hreflang tags. If you have an article in English and the same article in French, you can let Google know that isn’t the same article but in a different language using hreflangs. If you don’t do this correctly, Google will see your English article and your French article as 2 different articles. Which splits your page authority over your two pages.
10. Bad sitemap and Robots.txt file
A sitemap is a file on your server that lists all existing pages on your website. A Robots.txt file is another file on your server that lets crawlers know which pages and folders they are allowed to scrape.
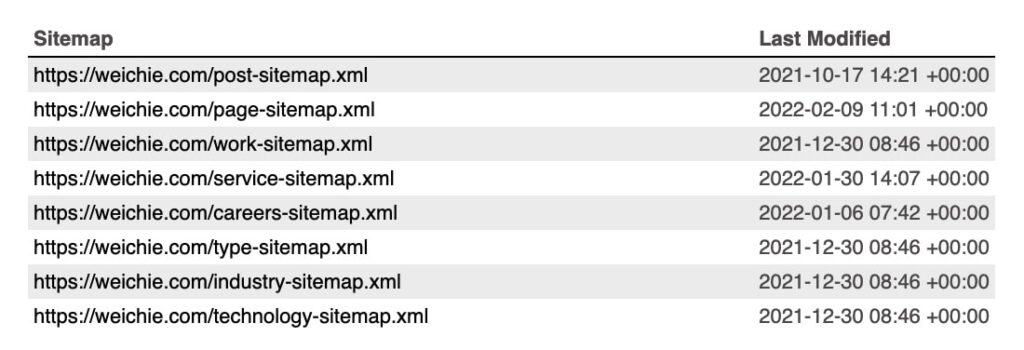
There are free sitemap generators online that will generate a sitemap for you. But they don’t cluster your sitemap in different post-types. It’s simply a long list of pages. It’s better for Google to cluster your sitemap in different post types, so it’s easier to understand and maintain. In the image below you can see our sitemap is separated into a posts-sitemap, page-sitemap, work-sitemap, service-sitemap, … So Google knows all pages in post-sitemap are blog articles. All pages in service-sitemap are specific service pages.
Make sure your sitemap is always up to date when you add, edit or remove pages! When you have a good sitemap tool, it will probably update the sitemap automatically. But with those free sitemap generator tools, you need to upload a new sitemap after every update. Google will use this sitemap to crawl your website faster, but if it’s not up-to-date it will hurt your SEO rankings.
The Robots.txt file blocks access to specific content for crawlers. If you have sensitive content on your server, you can block crawlers to scan those folders. But as you can imagine, blocking the wrong resources (blocking your entire site for example) can do a lot of harm to your SEO score. This is the first file crawlers scan, to see where they can and can’t go on your server.
It’s recommended to put a link to your sitemap destination in your robots.txt file.

11. Orphaned pages in sitemap
Now that you know the importance of the sitemap, it’s also important to understand that Google scrapes your website together with your sitemap. It uses your sitemap as a page-list, to see which pages are available on your website. Next, it scrapes your website and tries to understand the sitemap. Which pages are related, which page links to what other page – both internal as external links.
When you have a pagina listed in your Sitemap.xml file, but there is not a single link on your website that goes to that page, it’s called an orphaned page in your sitemap. When Google finds those, it marks those pages as unimportant.
The other way around is also not good! When you do link from your website to a single page on your site, and that page is NOT in your sitemap. Then Google thinks your sitemap is invalid and your site loses points on the technical aspect.
11. Unfriendly URL’s
It’s easier to tell your clients to visit yoursite.com/contact then to tell them to go to page yoursite.com/?p=4873. This does not only count for your visitors, but also for Google. Try to keep your permalinks clean and short, but still use your target keywords in there.
Try to keep the URL structure of your website consistent throughout your entire website. When you start using clean URLs, don’t mix it up with paged query URLs like the following example: When you use slugs like this: /services/service-1 & /services/service-2 then make sure your other post-types use the same format. And don’t start doing this for your portfolio pages: /portfolio/?project=3943 but also make it a clean URL: /portfolio/project-title
12. Wrongly used title-tags (h-tags)
Title tags are one of the most common tags on website pages and seem obvious. Still, too many customers have websites where they’re using it completely wrong. I will give you a few simple facts about page titles (the h1-tag):
- Use max one h1 tag on each page on your website
- Use at least one h1 tag on each page on your website
- You can only use title tags in a descending order
With #3 I mean that you can’t use an h1 and an h3 tag on your web page, without using an h2. If you would like to use an H6 element on your webpage, you need to take into consideration that you need to use the H1, H2, H3, h4, and H5 title tags first, before you are allowed to use the H6 tag.
Otherwise, Google sees your page as less structured and you’re using title tags for styling purposes and not for content. Content-wise, titles and meta-tags are the most common SEO mistakes.
13. Poor performance & long loading times
Over the years, web performance has started to play a bigger and bigger role in SEO. Definitely performance on mobile devices. Google wants to offer its customers the best online experiences, and slow-loading websites won’t give that to your visitors. So if your website performs poorly, Google will show other websites that perform better.
Google started its own AMP-project initiative to show content faster on mobile devices. This protocol is already retired but the other ranking factor right now that measures performance is the Core Web Vitals. However it shows that Google cares more and more about high-performing websites, together with good content.
14. Unoptimized images and images without alt-tags
Seamlessly picking in on the performance factor for SEO mistakes, images also play a big role! As performance is all about fast loading times and optimized code. Images are the easiest way to f**k things up. Beautiful photography plays an important role in modern web development. But uploading your images raw can be pretty heavy for loading. Try to upload your images in the most compressed way.
- If it’s a simple image, use .jpg
- Only use .png if you’re uploading transparent images
- Optimize your images afterward in the modern .webp format to compress even more
- Lazyload your images when using a lot of images on the same page. You can use lazyloading on every image, but make sure to lazyload images when using:
- Sliders
- Galleries
- Modals
- Superzooms
- …
If you’re using thumbnail images, don’t use the image format that is 4k pixels wide. Use the correct image formats for all your images in the format they will be displayed on your website.
Conclusion on Common SEO Mistakes
SEO is super simple to do, but even simpler to do it wrong. As we always come across the same technical SEO mistakes, we’ve created this list. This list will be updated over the years when we find more recurring mistakes, but this is the list with the most common technical mistakes.
Are you a developer? Please use this list to check on the technical part of your website. Not a developer but looking to improve your SEO? You can always request a free SEO quote and it will include a small technical analysis of your website. (Including a check on all the points listed in this article)


Newsletter
Signup for news and updates, once each quarter!